I alluded to this desire a while back and now I have satisfied the hunger. What better way to spend the holiday week than snowshoeing during the day and hacking together some junk PHP by the fire at night? Mostly I have Google to thank for guiding me to solutions that other people have developed, but there is the part where I had to know sort of what needed to be done, and then apply it to my situation. I also borrowed liberally from the way my galleries have been done for a while now – some good PHP practices and also the ability to tell the script what folder you’d like it to look in on the server.
Basically this asks for a folder name, given in the URL. In the case of the Sutton set, it’s sutton11;
http://www.beamychron.com/galleria.php?folder=sutton11
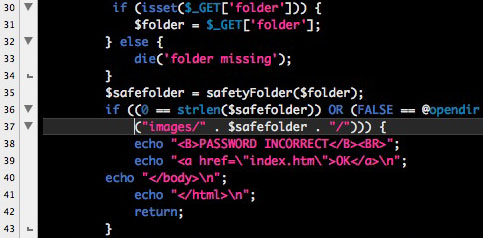
If no folder is called for, do nothing. If a valid folder is called for, assign it the variable ‘safefolder’ for later use, here;
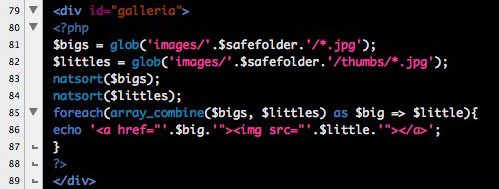
‘div id=galleria’ tells the browser put the Galleria javascript on standbye. Whatever images I plug in after that will be inserted in the slideshow and rendered appropriately by the javascript. But I have to get those images into this container, without manually putting them there. Who wants to do that?
So first I tell the browser to look in whatever the ‘safefolder’ happens to be and find all of the files with a .jpg extension on them. That list of files goes into an array called ‘bigs’. Then I tell the browser to look in a subfolder of ‘safefolder’ called ‘thumbs’ and look for the .jpg files in there. These are the little thumbnail versions of the images, and we’ll call that array of images ‘littles’.
‘natsort’ arranges them alphabetically in their arrays so that when they’re displayed, they go in order. They sort themselves in a way by default, but I found that with sets larger than 100 it would actually list them …09, 10, 100, 101, 102, 11, 12… which wasn’t cool. ‘natsort’ takes care of that.
Now I say, ‘foreach’ instance of what you found in those folders, give them a variable for use later. In the case of ‘bigs’, I said ‘big’ – and ‘littles’, ‘little’. Each image will technically share the same variable name in the instant it’s written to the page, but since they get listed one after the other it’s okay.
And finally, write (echo) a bit of HTML for each instance. The big image is called and then the small one is called. The path to the image is wrapped up in the first array, and then combined into another variable, which is pretty cool. It’ll just keep writing lines with images in them until it runs out of images. Then it closes the galleria div and tells the page to finish rendering.
I do still have to get captions in there so I can continue sharing my witty remarks for select images, but I think the toughest part is behind me. Maybe. What’s obviously the most difficult is not knowing the vocabulary. The logic is somewhat clear to me but without knowing the language beyond some of the most basic syntax, it’s very slow going.
My hope is to be able to write something like this from scratch in the next year. Or at the very least be a lot more proficient at stealing what I need. I did that with CSS for the most part in the last year. There’s A LOT of theory, best practice and advanced technique that I don’t know, but I have a good bit of the language down. I can get in there and build something basic, edit stuff that’s more complex, and steal pretty well. Not bad, but not great. I’d like to be considered a real developer some day and I don’t quite feel like it counts if you can’t build it from scratch.
2013 – PHP